오답노트
[Django] View 작성하기 본문
기본적인 View 작성
View는 사용자에게 보여줄 화면에 대한 부분을 만드는 곳이다. 프로젝트 내의 앱 폴더의 views.py에 아래와 같이 작성해보자.

이제 이 View 연결된 Url에 접속하면 응답이라는 메세지가 출력될 것이다.
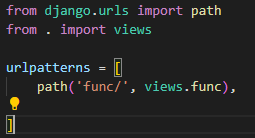
그렇다면 위 View에 연결된 Url을 정의 하도록 하자
이전 포스트에서 만든 앱의 urls.py에 다음과 같이 추가하자.

그리고 프로젝트의 urls에서 앱으로 연결되는 주소와 앱에서 View를 연결하는 주소를 연결하면 다음과 같은 화면이 출력된다.

Path 변수
Path 변수는 URL 문자열 일부를 View 함수의 인자로 전달하기 위해 선언하는 변수이다.
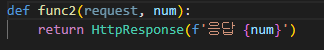
이를 테스트하기 위해 아래와 같이 views.py에 함수를 만들었다.
여기서 num을 URL에서 받아 출력한다.

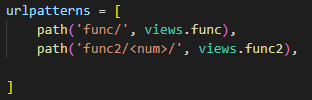
이 함수를 호출하기 위해 아래와 같이 urls.py 에 주소도 추가했다.
주소를 추가할때 < > 기호 사이에 변수명을 넣어주면 Path 변수로 사용할 수 있다.

또 URL을 입력하여 웹 서버에 접속해보자

Path 변수 형변환
Paht 변수의 기본 자료형은 문자열이다.
이 자료형을 변경할 수 있는 모듈들이 있는데 이는 django.urls.converters 에 정의되어있다.
문자열인 Path 변수를 정수로 받아와서 처리 해보자.
아래 코드는 정수로 받아와 덧셈 처리를 하는 함수를 View에 생성했고, 이전에 Path 변수를 받아왔던 함수는 자료형을 출력하도록 함수를 수정했다.

또 아래 사진처럼 url에 변수로 받을 수 있도록 했다.
여기서 func3과 연결된 부분을 살펴보면 url에 int로 받을 수 있도록 명시해주고 있다.

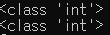
아래 사진은 func2가 실행돼서 나오는 print문의 결과이다. 설명한대로 문자열로 반환했다.

func3과 연결된 View를 실행시켜보자
아래 사진은 func3가 실행돼서 나오는 print문의 결과이다.

아래 사진은 웹페이지 결과이다.

'Python > Django' 카테고리의 다른 글
| [Django] Template (0) | 2022.11.15 |
|---|---|
| [Django] View에서 Model 사용하기 (0) | 2022.11.15 |
| [Django] Model 작성하기 (0) | 2022.11.15 |
| [Django] 설치 및 프로젝트 준비 (0) | 2022.11.14 |
| [Django] Django (1) | 2022.11.13 |




